Dalam tugas softfkill kali ini saya akan membuat suatu objek dengan menggunakan blender. Objek yang akan dibuat adalah lampu belajar. Konsep yang akan dibuat adalah bagaimana sebuah lampu belajar yang bisa bergerak sendiri. Untuk tahap pertama adalah membuat objek lampu belajarnya terlebih dahulu.
Buka aplikasi blendernya, kemudian buka lembar project baru. Biasanya sudah terdapat object mesh berupa kubus. Object tersebut kita hapus terlebih dahulu dengan klik kanan pada object, kemudian tekan delete. Masukkan sebuah mesh cone dengan cara add à mesh à cone.
Cone ini akan kita gunakan untuk kepala lampu. Sebelumnya posisikan coe tersebut ke dalam posisi dimana X = 0, Y = 0, dan Z = 0. Tujuannya agar cone tersebut berada pada posisi tepat ditengah. Ubah object mode ke dalam edit mode dengan menekan tombol tab pada keyboard. Kemudian pilih subdivide pada mesh tools. Fungsi dari tool ini adalah untuk memperbanyak vertex pada objek. Lakukan subdivide hingga vertex pada cone seperti ini
Kemudian kita seleksi vertex pada bagian kepala cone saja. Caranya dengan menekan B pada keyboard, kemudian drag vertex yang ingin diseleksi. Pastikan tidak ada vertex yang tersisa pada bagian yang seharusnya diseleksi. Untuk mengubah posisi sudut pandang caranya dengan menekan scroll pada mouse, kemudian ubah sudut pandang dengan menggeser mouse.
Jika sudah diseleksi, tekan delete pada keyboard dan pilih vertices.
Kembali ke object mode dengan menekan tab. Kemudian masukkan objek bola dengan cara add – mesh – UV Sphere. Sekarang adalah bagaimana menggabungkan bola tadi dengan tempurung lampu yang sudah kita buat menjadi kepala dari lampu belajar. Jangan lupa posisi bola tadi pastikan pada koordinat X = 0, Y = 0, dan Z = 0. Sesuaikan ukuran bola tadi dengan lubang atas cone. Untuk mengubah ukuran object, gunakan object pada kolom mesh tools.
Setelah itu adalah penggabungan kedua objek tadi. Sebelumnya pastikan kita ada dalam object mode. klik object bola, kemudian tekan shift, dan klik object cone, klik join pada object tools. Sekarang dua object tadi sudah tergabung menjadi satu object. Sekarang kita “sisihkan” dulu tempurung tadi ke tepi lembar kerja agar tidak mengganggu pada pengerjaan object selanjutnya.
Sekarang kita akan membuat semacam lingkaran untuk bagian bawah lampu. Pertama masukkan sebuah object lingkaran. Caranya add-mesh-circle. Setelah muncul object lingkaran, ubah koordinatnya menjadi di tengah. Caranya dengan mengganti koordinat X, Y, dan Z menjadi 0. Setelah tampilan kurang lebih sudah seperti di bawah ini, sekarang kita gunakan tool extrude.
Caranya adalah ubah dulu posisi kita dari object mode ke edit mode dengan menekan tombol tab pada keyboard. Setelah itu klik tool tombol E pada keyboard sebagai tombol shortcut untuk tool extrude. Tarik ke atas sedikit object tadi hingga seperti di bawah ini.
(Tampilan sudah dalam posisi object mode)
Selanjutnya kita akan membuat ujung dari lingkaran ini agak meruncing ke atas membentuk sudut. Duplikat object yang telah kita buat ini. Caranya seleksi dulu object ini dengan klik kanan, kemudian klik tool duplicate di sebelah kiri. Tarik ke atas object awal tetapi masih dalam posisi menempel atau jangan sampai terpisah. Contohnya seperti pada tampilan berikut ini
Selanjutnya masuk ke edit mode. Pastikan semua vertex object sudah diseleksi. Lalu gunakan tool scale pada mesh tools. Buat agar object tadi agak meruncing ke atas, tetapi sisakan ruang sedikit untuk nanti menggabungkan object ini dengan kaki-kaki lampu. Kurang lebih seperti di bawah ini.
Kembali ke object mode untuk menggabungkan dua object tersebut menjadi satu object. Caranya sama seperti sebelumnya, yaitu seleksi dua object tadi dengan menggunakan tombol shift, kemudian pilih tool join. Lalu “sisihkan” object ini untuk membuat object selanjutnya.
Selanjutnya kita akan membuat bagian kaki-kaki dari lampu. Masukkan objek lingkaran / circle. Caranya sama dengan sebelumnya yaitu add-mesh-circle.
Kemudian perkecil ukuran object lingkaran tersebut dengan menggunakan tool scale hingga ukurannya cukup pas sebagai kaki-kaki. Caranya adalah membandingkan pipa kaki-kaki ini dengan lingkaran alas yang telah kita buat sebelumnya.
Masuk ke edit mode untuk menggunakan tool extrude. Tarik object lingkaran tadi hingga membentuk object seperti pipa. Jika dirasa diameter pipa masih terlalu besar, perkecil lagi dengan menggunakan tool scale.
Jika sudah, kembali ke object mode. Duplikat oject pipa tadi menjadi dua. Kemudian rotasikan object yang baru menjadi berlawanan arah dengan object sebelumnya. Gabungkan dua object tersebut seperti pada gambar di bawah ini.
Jangan gunakan tool join karena penggabungan ini masih akan mengalami perubahan. Lihat dari berbagai view (front, back, left, right) apakah penggabungan ini sudah sempurna atau belum. Biasanya koordinatnya atau kelihatan tidak sesuai jika dilihat dari view yang berbeda. Setelah itu kita akan membuat semacam object yang biasa kita lihat pada lampu belajar sebagai penghubung atau sendi pada kaki-kakinya. Caranya adalah masukkan object tabung/tube. Caranya add-mesh-tube.
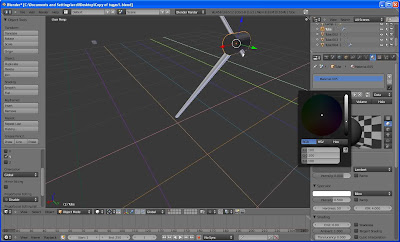
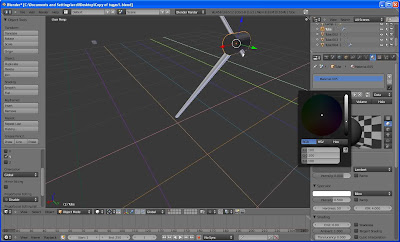
Kemudian perkecil ukuran tabung tadi hingga diameternya sedikit lebih besar dari ukuran pipa.Seperti pada tampilan di bawah ini.
Setelah itu rotasikan object ini menggunakan tool rotate hingga menjadi seperti tampilan di bawah ini.
Rotasikan hingga posisi tabung tadi hingga sesuai dengan posisi kaki-kaki. Atur koordinatnya hingga searah dengan kaki-kaki pada koordinat garis hijau. Untuk lebih jelasnya lihat pada tampilah di bawah ini.
Kemudian gabungkan dengan menggeser object tabung tadi hingga menyerupai sendi pada lampu belajar
Sebelumnya, mengapa sendi tersebut berwarna hitam? Caranya adalah dengan memberi warna pada object tersebut dengan menggunakan material pada kolom sebelah kanan. Sebelumnya, seleksi object yang ingin diberi warna,kemudian klik material dengan icon seperti batu rubi pada kolom sebelah kanan. Setelah itu muncul tombol new. Klik tombol tersebut hinggak keluar tampilan baru. Masuk ke tab surface, kemudian klik warna putih pada kolom diffuse. Atur warna permukaan dari onject yang diinginkan pada lingkaran yang ada pada tampilan di bawah. Untuk atur cerah atau gelapnya, ada pada bar sebelah kanan. Semakin ke atas warna akan semakin jelas, semakin ke bawah warna akan semakin gelap.

Selanjutnya kita akan membuat semacam bantalan untuk ujung-ujung pipa pada kaki-kaki lampu. Duplikat saja object sendi pipa tadi menjadi dua. Ganti warnanya menjadi warna abu-abu. Kemudian ubah ukuran diameternya menggunakan tool scale dan ubah rotasinya menjadi menghadap ke arah ujung pipa, seperti pada tampilan di bawah ini.
Jika sudah, ubah object tersebut menjadi halus ataulebih realistis. Caranya dengan seleksi object tersebut, kemudian masuk ke edit mode.
Klik tool remove doubles untuk menghapus vertex-vertex yang tidak perlu. Kemudian kembali ke object mode, dan pilih smooth mode pada kolom object tools sebelah kiri.
Sekarang bantalan untuk bagian bawahnya. Caranya duplikat saja object sebelumnya dengan tool duplicate. Rotasikan object baru tersebut menjadi searah dengan pipa bagian bawah. Sesuaikan ukuran bantalan dengan tool scale. Dan ubah koordinatnya untuk digabungkan dengan pipa bagian bawah.
Sama seperti tadi. Buatlah object ini menjadi halus dari vertax dengan masuk ke edit mode. Kemudian remove doubles. Kembali ke object mode, dan klik smooth mode.
Gabungkan bantalan tersebut tanpa menggunakan join. Sesuaikan penggabungannya (koordinat) hinggak kelihatan realistis.
Untuk ujung pipa pada sendi, juga kita buatkan bantalan. Caranya sama sepert cara-cara sebelumnya.
Setelah selesai, tarik kembali object tempurung dan alas yang telah kita buat sebelumnya. Gabungkan dengan koordiant yang sesuai hingga menjadi bentuk lampu belajar.
Selanjutnya adalah pembuatan bohlam untuk lampu belajar ini. Caranya dengan menggunakan mesh UV Sphere atau bola. Masukkan ibject tersebut terlebih dahulu dengan cara add-mesh-UV sphere
Selanjutnya buat object bola tersebut menjadi agak lonjong atau elips dengan tool scale. Klik scroll pada mouse untuk mengubah pola pada object hingga object bisa menjadi elips.
Jika sudah, kembali ke object mode dan klik smooth untuk menghaluskan object dari vertex.
Sekarang adalah membuat object bohlam menjadi transparan. Klik object tersebut, kemudian klik material seperti pada pembahasan sebelumnya saat pemberian warna. Centang check box transparency terlebih dahulu agar kita bisa mengatur transparansi dari object bohlam. Kemudian centang kolom oversampling. Lalu ubah alphanya menjadi 0.
Masih dalam bagian transparency, setelah itu masuk ke tab raytrace. Ubah angka-angkanya menjadi seperti tampilan di bawah ini. Yaitu Fresnel menjadi 0, specular menjadi 1, depth menjadi 6. Jika sudah beri warna specularnya dengan warna kuning agar terkesan seperti bohlam asli.
Sekarang sesuaikan ukuran bohlam tadi dengan tempurung. Disini saya membuat ujung dari bohlam tersebut. Caranya sama seperti pada pembuatan bantalan untuk kaki-kaki. Atur koordinat dari bohlam dan ujungnya kemudian gabungkan kedua object tersebuat dengan menggunakan tool join. Setelah itu gabungkan dengan object lampu belajar. Pastikan koordinat penggabungannya sesuai. Jangan lupa cek dari berbagai view untuk memastikannya.
Untuk memberi pencahayaan pada bohlam. Kita tes dengan memasukkan object cahaya. Caranya add-lamp-sun. karena cahaya lampu ini menyebar kemana-mana. Cahaya terfokus karena ada tempurung. Setelah itu atur koordinat object cahaya ini ke dalam bohlam.
Jika suda, coba render file dengan cara klik render image pada toolbar di atas. Atau kolom di sebelah kanan.
Untuk warna, bisa kita kreasikan sendiri. Disini sebagai contoh kita menggunakan warna biru. Caranya sama dengan tahap sebelumnya pada pewarnaan bantalan kaki-kaki.
Jika sudah, cobalah untuk dirender lagi untuk melihat tampilan aslinya. Jika ingin mengubah viewnya, ubah koordinat kamera yang ada pada layer kerja.